关于 RuoYi AI
项目环境
| 序号 | 软件名称 | 版本/备注 | 下载地址 |
|---|---|---|---|
| 1 | IntelliJ IDEA | 社区版/旗舰版 | 官网下载 |
| 2 | VS Code | 最新稳定版 | 官网下载 |
| 3 | Navicat | MySQL 版 | 中文下载 |
| 4 | Git | Windows 客户端 | 中文下载站 |
| 5 | JDK | 17 (OpenJDK) | 清华镜像 |
| 6 | MySQL | 5.7 (Windows Installer) | 官网下载 |
| 7 | Node.js | 20.18.0 (LTS) | 中文下载 |
| 8 | Redis | 5.0.7 (Windows 移植版) | GitHub Releases |
| 9 | Apache Maven | 3.9.9 | 中文镜像站 |
安装后端
- 下载项目
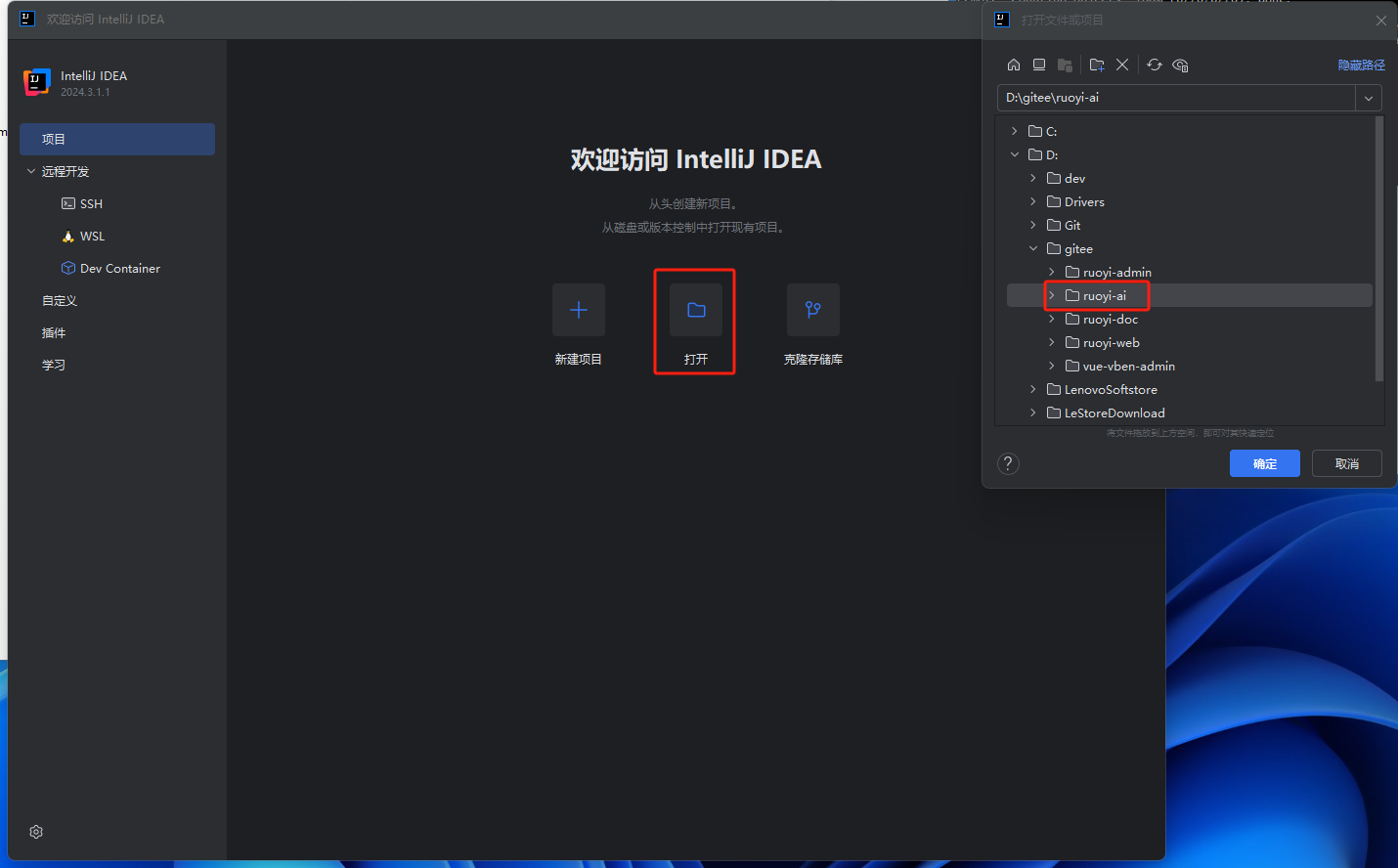
git clone https://gitee.com/ageerle/ruoyi-aiidea 导入项目

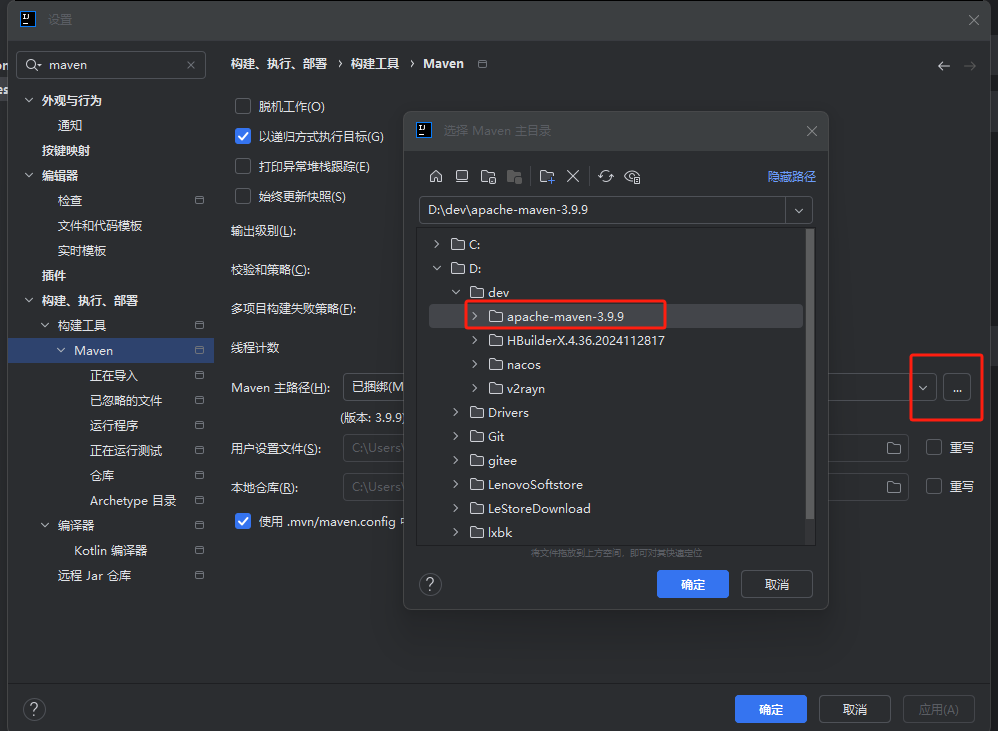
配置maven 文件 - 设置 - 左上角搜索框输入maven - 选择maven安装目录

xml配置
xml
<?xml version="1.0" encoding="UTF-8"?>
<settings xmlns="http://maven.apache.org/SETTINGS/1.2.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.2.0 https://maven.apache.org/xsd/settings-1.2.0.xsd">
<localRepository>D:/dev/apache-maven-3.9.9/repository</localRepository>
<mirrors>
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
</mirrors>
<profiles>
<profile>
<id>jdk-17</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>17</jdk>
</activation>
<properties>
<maven.compiler.source>17</maven.compiler.source>
<maven.compiler.target>17</maven.compiler.target>
<maven.compiler.compilerVersion>17</maven.compiler.compilerVersion>
</properties>
</profile>
</profiles>
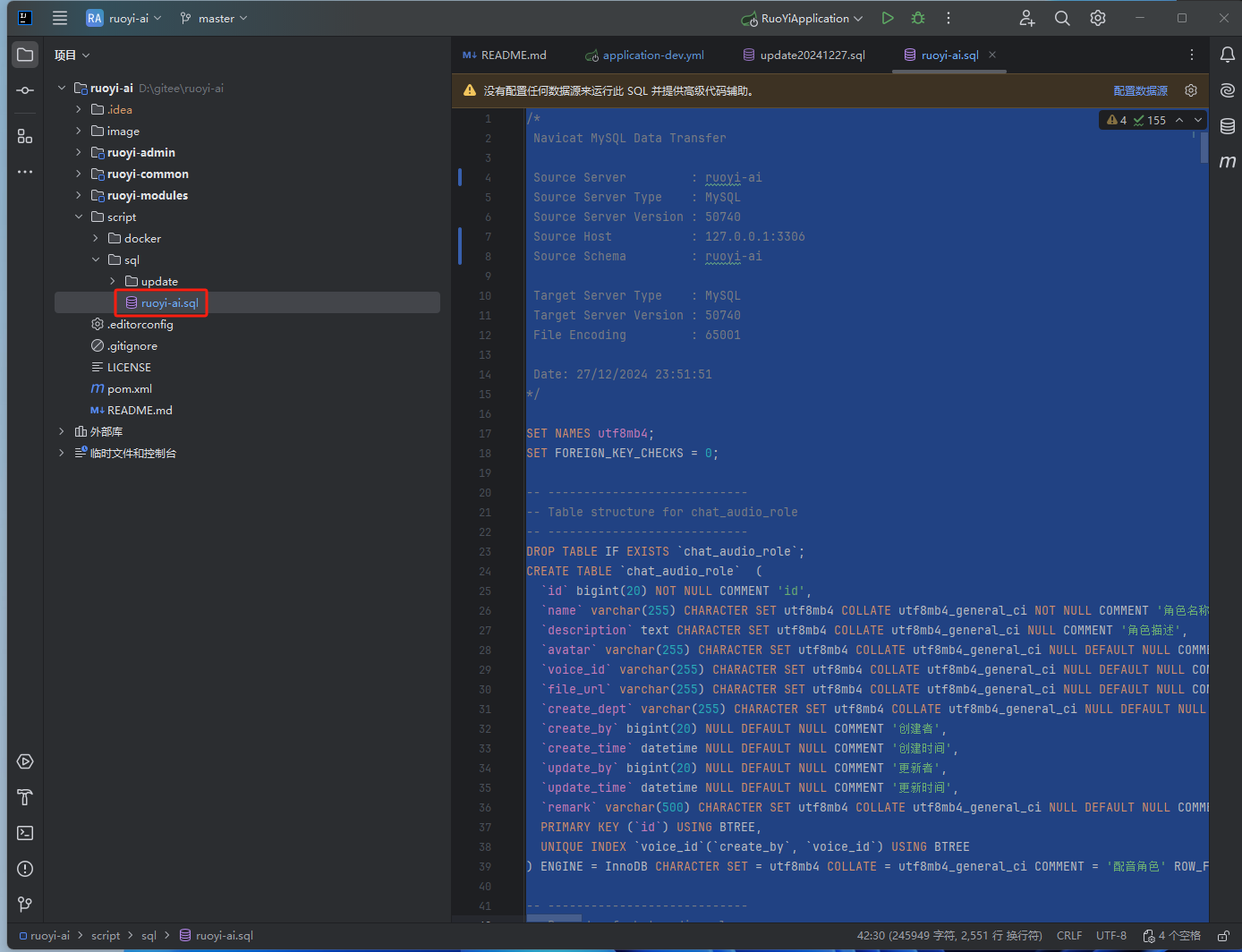
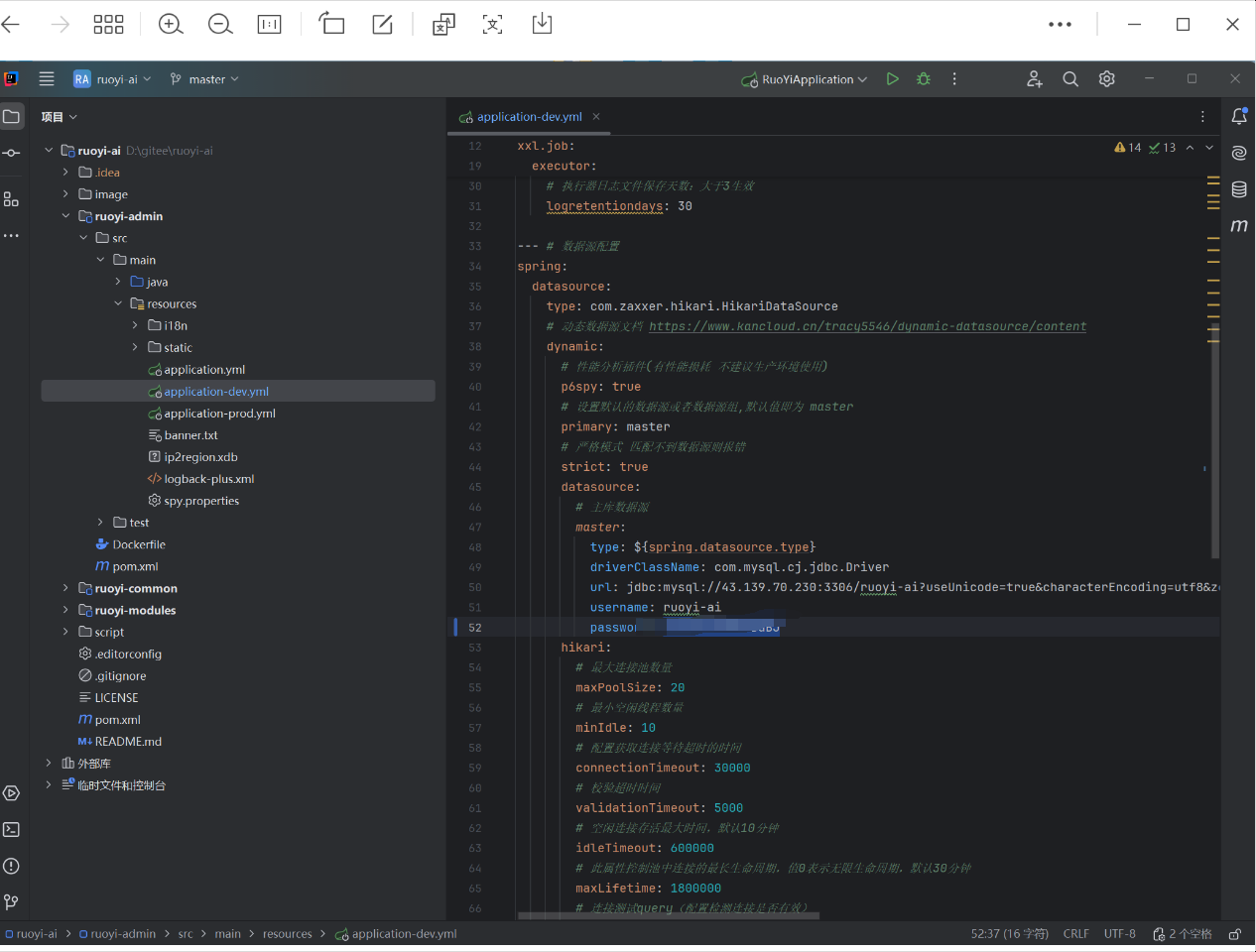
</settings>- 初始化数据库


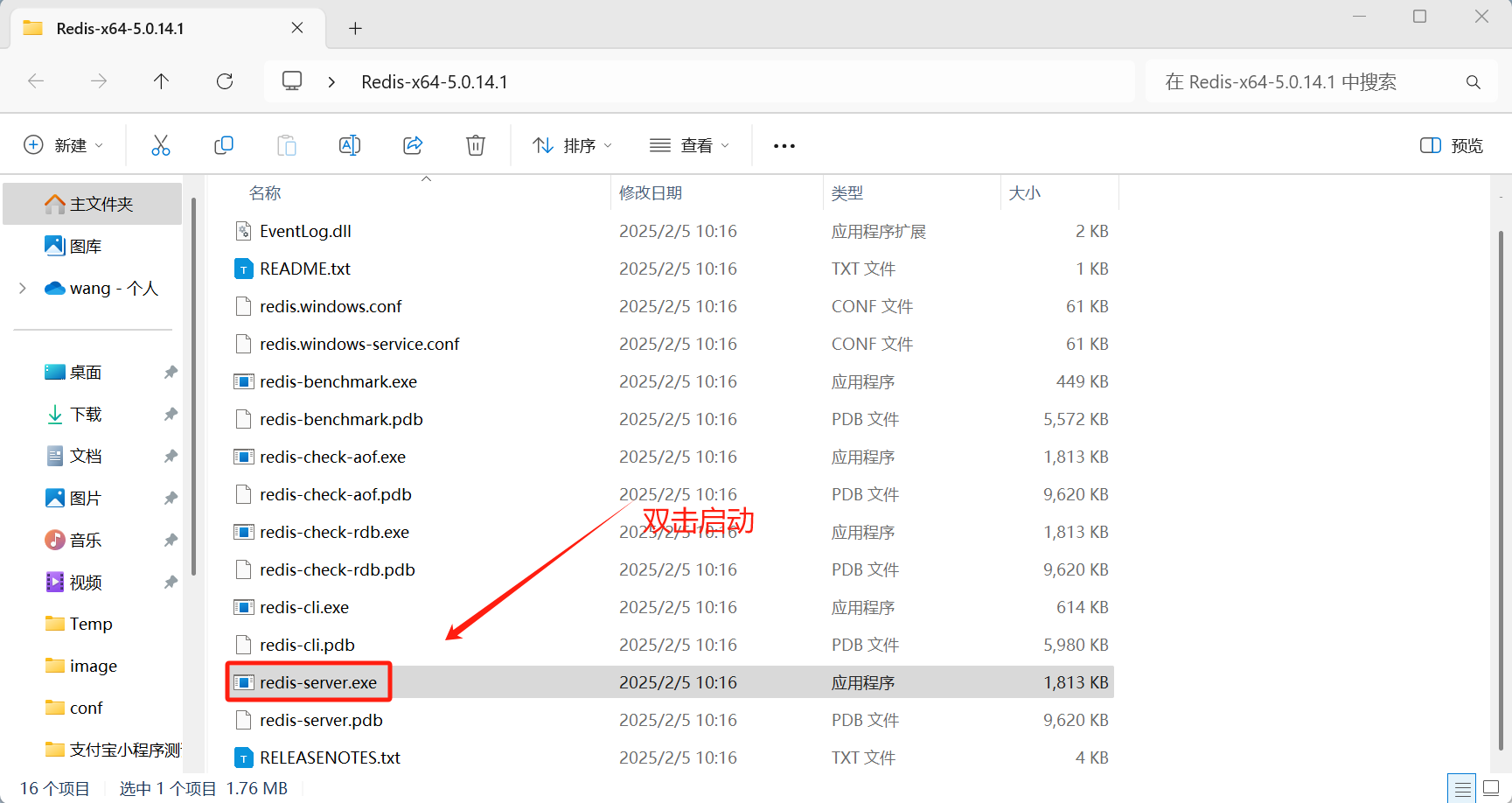
- 启动redis
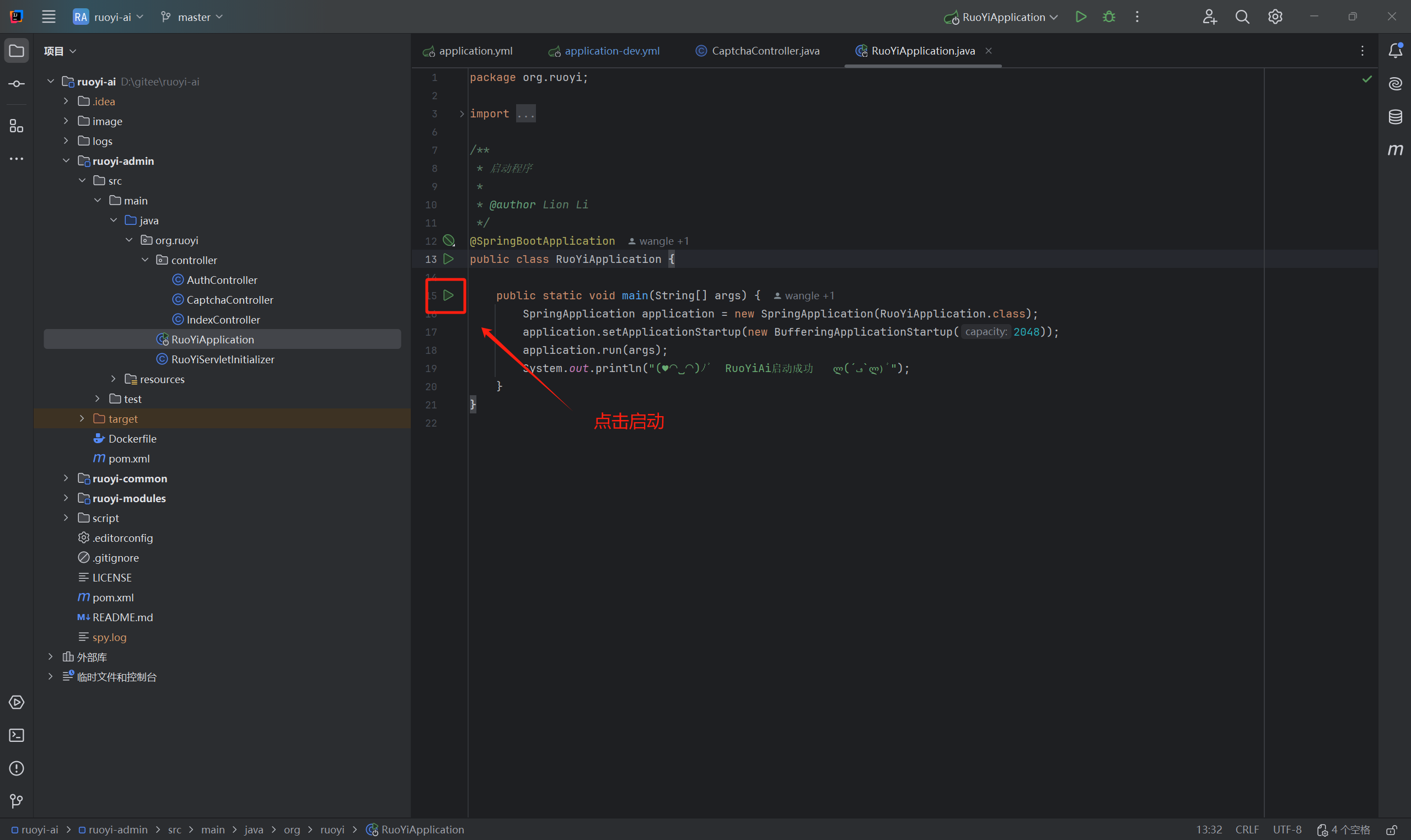
- 启动项目

安装管理端
- 下载项目
git clone https://gitee.com/ageerle/ruoyi-admin- 安装依赖
javascript
pnpm install- 运行项目
javascript
pnpm run dev:antd- 打包
javascript
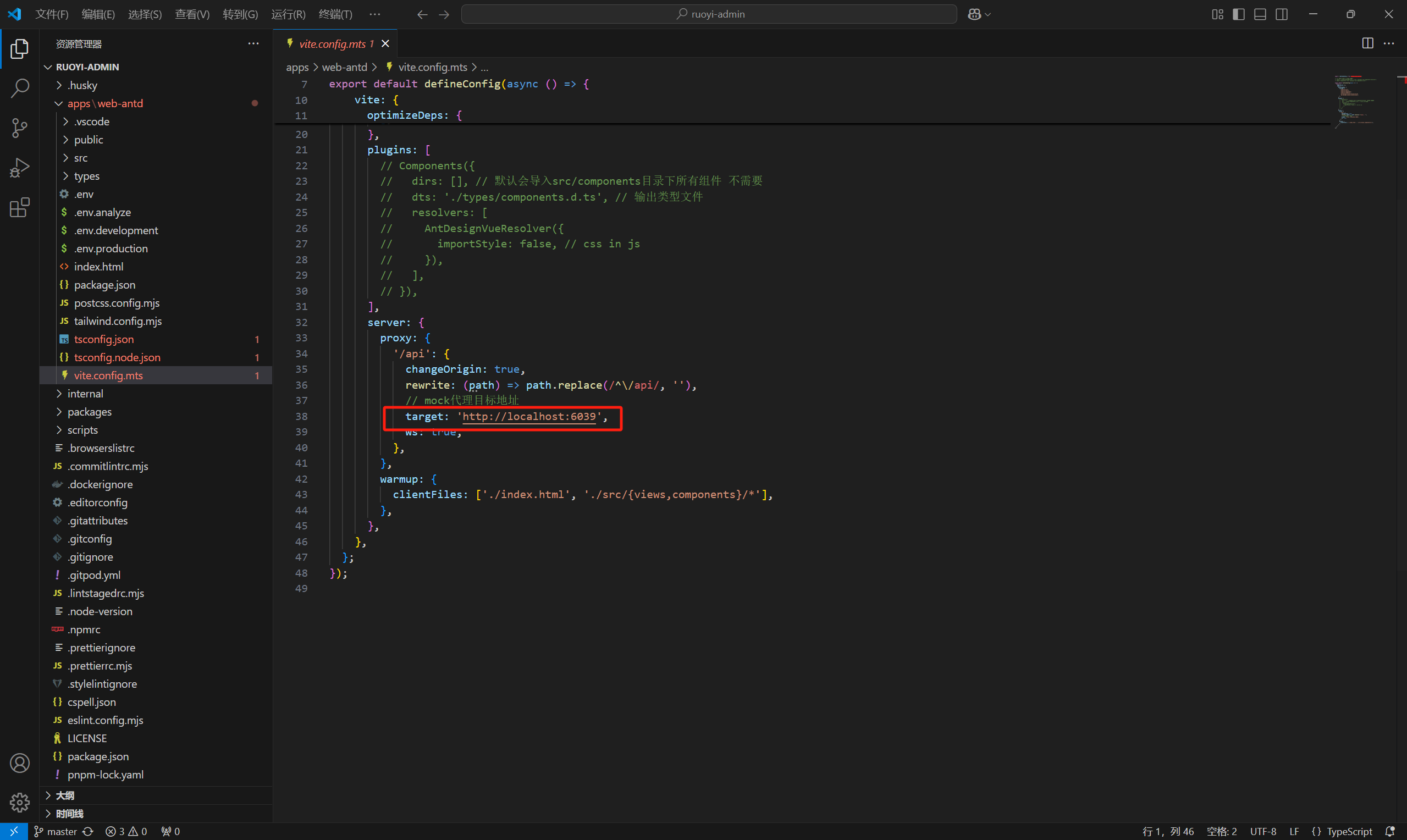
pnpm run build:antd- 修改配置项
- 后台接口:/apps/web-antd/vite.config.mts

- 其他配置:/apps/web-antd/.env.development
安装用户端
- 下载项目
git clone https://gitee.com/ageerle/ruoyi-web- 安装依赖
javascript
npm install- 运行项目
javascript
npm run dev- 打包
javascript
npm run buildnginx 部署
部署到 nginx后,可能会出现以下错误:
Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "application/octet-stream". Strict MIME type checking is enforced for module scripts per HTML spec.解决方式一:
http {
#如果有此项配置需要注释掉
#include mime.types;
types {
application/javascript js mjs;
}
}vscode 插件推荐
| 插件名 | 功能描述 |
|---|---|
| Vue-Official | Vue 官方插件 |
| Prettier | 代码格式化 |
| ESLint | 代码检查 |
| Code Spell Checker | 英文拼写检查 |
| EditorConfig | 统一代码风格 |
| Iconify IntelliSense | 图标提示 |
| stylelint | 样式检查 |
| Tailwind CSS IntelliSense | tailwind 类名提示 |
| json2ts | json 转 ts interface |
| DotENV | env 高亮 |
| Color Highlight | 可高亮颜色值 显示对应颜色 |
| One Dark Pro | 主题, 原版不支持组件高亮 |
贡献
- RuoYi AI 还在持续更新中,本项目欢迎您的参与,共同维护,逐步完善.
- 如果你有兴趣加入我们,可以通过以下方式开始,我们会根据你的活跃度邀请你加入。
加入我们
- 长期提交
PR。 - 提供有价值的建议。
- 参与讨论,帮助解决
issue。 - 共同维护文档。